
Sunday, August 30, 2009
Other websites on designing for the Four Pleasures
http://www.ergonomics4schools.com/lzone/aesthetics.htm
http://society.kisti.re.kr/~koses/down/JordanKoreaAbstract.pdf
http://www.mmi.tudelft.nl/HTIcourses/pdf/desmet_emoties.pdf
http://www.atypon-link.com/doi/pdf/10.1680/muen.2005.158.3.183?cookieSet=1
http://books.google.com/books?id=1POCnLfJ87EC&pg=PA301&lpg=PA301&dq=ideo-pleasure+design&source=bl&ots=k-jg0JdWOX&sig=74oemdukXHLA4J8yxhu4yHMey_A&hl=en&ei=azebSpvLH5eK6gOQ8dHYBA&sa=X&oi=book_result&ct=result&resnum=1#v=onepage&q=ideo-pleasure%20design&f=false
http://books.google.com/books?id=qNMfx8SVTPEC&pg=PA48&lpg=PA48&dq=ideo-pleasure+design&source=bl&ots=gG5-F9UXbt&sig=prG27WbqAWhidgbqdzX_cffkE78&hl=en&ei=DDibSvyxBorE6QOG7fzVBA&sa=X&oi=book_result&ct=result&resnum=4#v=onepage&q=ideo-pleasure%20design&f=false
http://books.google.com/books?id=qNMfx8SVTPEC&pg=PA48&lpg=PA48&dq=ideo-pleasure+design&source=bl&ots=gG5-F9UXbt&sig=prG27WbqAWhidgbqdzX_cffkE78&hl=en&ei=LjmbSv2eD4Kg6gP3pt3cBA&sa=X&oi=book_result&ct=result&resnum=4#v=onepage&q=ideo-pleasure%20design&f=false
ttp://www.ijdesign.org/ojs/index.php/IJDesign/article/view/7/9
http://society.kisti.re.kr/~koses/down/JordanKoreaAbstract.pdf
http://www.mmi.tudelft.nl/HTIcourses/pdf/desmet_emoties.pdf
http://www.atypon-link.com/doi/pdf/10.1680/muen.2005.158.3.183?cookieSet=1
http://books.google.com/books?id=1POCnLfJ87EC&pg=PA301&lpg=PA301&dq=ideo-pleasure+design&source=bl&ots=k-jg0JdWOX&sig=74oemdukXHLA4J8yxhu4yHMey_A&hl=en&ei=azebSpvLH5eK6gOQ8dHYBA&sa=X&oi=book_result&ct=result&resnum=1#v=onepage&q=ideo-pleasure%20design&f=false
http://books.google.com/books?id=qNMfx8SVTPEC&pg=PA48&lpg=PA48&dq=ideo-pleasure+design&source=bl&ots=gG5-F9UXbt&sig=prG27WbqAWhidgbqdzX_cffkE78&hl=en&ei=DDibSvyxBorE6QOG7fzVBA&sa=X&oi=book_result&ct=result&resnum=4#v=onepage&q=ideo-pleasure%20design&f=false
http://books.google.com/books?id=qNMfx8SVTPEC&pg=PA48&lpg=PA48&dq=ideo-pleasure+design&source=bl&ots=gG5-F9UXbt&sig=prG27WbqAWhidgbqdzX_cffkE78&hl=en&ei=LjmbSv2eD4Kg6gP3pt3cBA&sa=X&oi=book_result&ct=result&resnum=4#v=onepage&q=ideo-pleasure%20design&f=false
ttp://www.ijdesign.org/ojs/index.php/IJDesign/article/view/7/9
Tuesday, August 18, 2009
Monday, August 17, 2009
Four Pleasures Framework
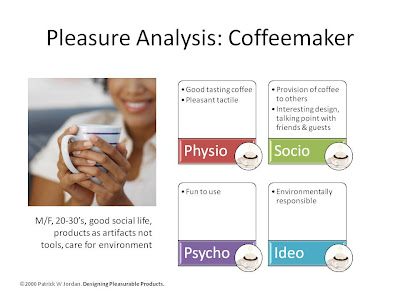
 For your final design in Project One: Experience Enrichment, you will need to carry out a four-pleasures analysis similar to the poster here.
For your final design in Project One: Experience Enrichment, you will need to carry out a four-pleasures analysis similar to the poster here.Don't forget to read Patrick Jordan's Nov 1997 article: Putting pleasure into products. IEE Review, Vol 43 No 6 pp 249-252.
Usability Maxims
In 1997 Arnold M Lund published his Usability Maxims in the Ergonomics in Design journal:
1. Know thy user and you are not thy user.
2. Things that look the same should act the same.
3. The information for the decision needs to be there when the decision is needed.
4. Error messages should actually mean something to the user and tell the user how to fix the problem.
5. Every action should have a reaction.
6. Everyone makes mistackes, so every mistake should be fixable.
7. Don’t overload the user’s buffers.
8. Consistency, Consistency, Consistency (alternative version of 2).
9. Minimise the need for a mighty memory (alternative of 7).
10. Keep it simple.
11. The user should always know what is happening.
12. The more you do something the easier it should be to do.
13. The user should control the system. THe system shouldn’t control the user. The user is the boss, and the system should show it.
14. Eliminate unnecessary decisions, and illuminate the rest.
15. The best journey is the one with the fewest steps. Shorten the distance between the user and the goal.
16. The user should be able to do what the user wants to do.
17. If I made an error, let me know about it before I get into REAL trouble.
18. You should always know how to find out what to do next.
19. The idea is to empower the user, not speed up the system.
20. Things that look different shoudl act different.
21. Don’t let people accidentally shoot themselves.
22. Even experts are novices at some point. Provide help.
23. Keep it neat. Keep it organized.
24. Provide a way to bail out and start over.
25. Design for regular people and the real world.
26. The fault is not in thyself, but in they system.
27. Colour is information.
28. If it is not needed, its not needed.
29. Everything in its place, and a place for everything.
30. The user should be in agood mood when done.
31. If I made an error, at least let me finish my thought before I have to fix it.
32. Let people shap the system to themselves and pain it with their own personality.
33. “Cute” is not a good adjective for systems.
34. To know the system is to love it.
Sources:
Lund, Arnold M. 1997. Expert ratings of usability maxims. Ergonomics in Design, Vol 5 No 3, pp 15-20.
Mealy, Erica et al. 2007. Improving Usability of Software Refactoring Tools, Appendix A Usability Guideline Sets, in Proceedings of the Australian Software Engineering Conference (ASWEC), 10-13 Apr 2007, Melbourne. www.itee.uq.edu.au/~erica/papers/AppendixA-InitialGuidelines.pdf
1. Know thy user and you are not thy user.
2. Things that look the same should act the same.
3. The information for the decision needs to be there when the decision is needed.
4. Error messages should actually mean something to the user and tell the user how to fix the problem.
5. Every action should have a reaction.
6. Everyone makes mistackes, so every mistake should be fixable.
7. Don’t overload the user’s buffers.
8. Consistency, Consistency, Consistency (alternative version of 2).
9. Minimise the need for a mighty memory (alternative of 7).
10. Keep it simple.
11. The user should always know what is happening.
12. The more you do something the easier it should be to do.
13. The user should control the system. THe system shouldn’t control the user. The user is the boss, and the system should show it.
14. Eliminate unnecessary decisions, and illuminate the rest.
15. The best journey is the one with the fewest steps. Shorten the distance between the user and the goal.
16. The user should be able to do what the user wants to do.
17. If I made an error, let me know about it before I get into REAL trouble.
18. You should always know how to find out what to do next.
19. The idea is to empower the user, not speed up the system.
20. Things that look different shoudl act different.
21. Don’t let people accidentally shoot themselves.
22. Even experts are novices at some point. Provide help.
23. Keep it neat. Keep it organized.
24. Provide a way to bail out and start over.
25. Design for regular people and the real world.
26. The fault is not in thyself, but in they system.
27. Colour is information.
28. If it is not needed, its not needed.
29. Everything in its place, and a place for everything.
30. The user should be in agood mood when done.
31. If I made an error, at least let me finish my thought before I have to fix it.
32. Let people shap the system to themselves and pain it with their own personality.
33. “Cute” is not a good adjective for systems.
34. To know the system is to love it.
Sources:
Lund, Arnold M. 1997. Expert ratings of usability maxims. Ergonomics in Design, Vol 5 No 3, pp 15-20.
Mealy, Erica et al. 2007. Improving Usability of Software Refactoring Tools, Appendix A Usability Guideline Sets, in Proceedings of the Australian Software Engineering Conference (ASWEC), 10-13 Apr 2007, Melbourne. www.itee.uq.edu.au/~erica/papers/AppendixA-InitialGuidelines.pdf
Sunday, August 16, 2009
Task 4: Bad Design
Due Sep 15.
Carefully observe objects or devices around you and find ONE that you feel is very confusing to operate or to understand. Choose either a
badly designed object or product
badly designed display or control
badly designed signage or labelling
“Badly-designed” in this context means that users misunderstand the designer’s intent, resulting in erroneous usage. The designer’s solution could have been seriously flawed or doesn’t follow human factors principles. Focus on communication and interaction problems, such as package designs which cause the user to open it the wrong way eventually causing the contents to spill, or confusing road signage which could cause a driver to make the wrong move. Choose objects which cause confusion in operation as a result of the designer’s ignorance or misjudgement of how the user would interact with it. Unacceptable cases include those that merely require “upgrading” or re-styling a seemingly old-fashioned product or graphic to reflect contemporary aesthetics. Lack of durability, wasteful consumables, environmental damage, unappealing colours, wrong fonts, old-fashioned logos, etc are issues NOT appropriate for this assignment. This project is NOT about badly designed shapes, forms or graphics.
Observe and document how people wrongly interact with the bad design and what consequences occur as a result of the human error. Only original photos allowed: NO WEB IMAGES!
Present as an A3 poster a before-after analysis of your case, with annotations as to the design errors present. Sketch your suggested improvement.
You also have to upload a copy of your poster into the FBE Submit Folder and your blogsite.
See resources for this task here.
Carefully observe objects or devices around you and find ONE that you feel is very confusing to operate or to understand. Choose either a
badly designed object or product
badly designed display or control
badly designed signage or labelling
“Badly-designed” in this context means that users misunderstand the designer’s intent, resulting in erroneous usage. The designer’s solution could have been seriously flawed or doesn’t follow human factors principles. Focus on communication and interaction problems, such as package designs which cause the user to open it the wrong way eventually causing the contents to spill, or confusing road signage which could cause a driver to make the wrong move. Choose objects which cause confusion in operation as a result of the designer’s ignorance or misjudgement of how the user would interact with it. Unacceptable cases include those that merely require “upgrading” or re-styling a seemingly old-fashioned product or graphic to reflect contemporary aesthetics. Lack of durability, wasteful consumables, environmental damage, unappealing colours, wrong fonts, old-fashioned logos, etc are issues NOT appropriate for this assignment. This project is NOT about badly designed shapes, forms or graphics.
Observe and document how people wrongly interact with the bad design and what consequences occur as a result of the human error. Only original photos allowed: NO WEB IMAGES!
Present as an A3 poster a before-after analysis of your case, with annotations as to the design errors present. Sketch your suggested improvement.
You also have to upload a copy of your poster into the FBE Submit Folder and your blogsite.
See resources for this task here.
Mood board
So what's a mood board? It's a poster composition of mostly images, minimal text, and can even include samples of objects. For instance, interior designers would include carpet or fabric samples, paint swatches and a collage of images from magazines to demonstrate the look that they intend for a room, whether it's a luxurious white lounge area or a rustic kitchen.
For industrial designers, mood boards can be used in several stages of a product development project. In its earlier stages it would be showing images of the lifestyle, ideals and aspirations of the target consumer. What does your target consumer look like? A senior couple living in the highlands, a young Asian immigrant, dual-income-no-kids yuppies (DINKY), a low-income family from the mortgage belt, etc? For instance, the ideals of meditative relaxation, fun weekends with friends, nature activities, or an enjoyable dinner with the family after a hectic work day. To achieve these ideals and lifestyle, show the kinds of products or objects your target customers surround themselves with (not necessarily the "tools" you are designing in the Experience Enrichment project). Are they red sportscars, stainless steel kitchen appliances, country crafts, heritage sofas, etc? The products could also show what problems or issues your target consumer is facing. For instance, objects which help elderly arthritic hands open packages, products which address identity issues for adolescents, and so on.
Thus, the mood board should show your audience what life is like for your target consumers and usher the "mood" for the design concepts you offer as solutions (in the case of your project, ones that would enrich their living experiences).
You can get good creative photography images at http://www.gettyimages.com/ and http://www.corbis.com/. It would be good for you to sign in (it's free) so that you avoid the watermarks on the images.
Like all graphical compositions, the mood board must have a pleasing and attractive layout. Instead of flooding your mood board with a hundred thumbnail images, select only the most representative images (around a dozen or so), perhaps the "pictures which paint a thousand words". Also instead of uniformly sized images, make the most important ones bigger than the others so that the composition has a "hero" and the others are subordinates that support the main image.
For industrial designers, mood boards can be used in several stages of a product development project. In its earlier stages it would be showing images of the lifestyle, ideals and aspirations of the target consumer. What does your target consumer look like? A senior couple living in the highlands, a young Asian immigrant, dual-income-no-kids yuppies (DINKY), a low-income family from the mortgage belt, etc? For instance, the ideals of meditative relaxation, fun weekends with friends, nature activities, or an enjoyable dinner with the family after a hectic work day. To achieve these ideals and lifestyle, show the kinds of products or objects your target customers surround themselves with (not necessarily the "tools" you are designing in the Experience Enrichment project). Are they red sportscars, stainless steel kitchen appliances, country crafts, heritage sofas, etc? The products could also show what problems or issues your target consumer is facing. For instance, objects which help elderly arthritic hands open packages, products which address identity issues for adolescents, and so on.
Thus, the mood board should show your audience what life is like for your target consumers and usher the "mood" for the design concepts you offer as solutions (in the case of your project, ones that would enrich their living experiences).
You can get good creative photography images at http://www.gettyimages.com/ and http://www.corbis.com/. It would be good for you to sign in (it's free) so that you avoid the watermarks on the images.
Like all graphical compositions, the mood board must have a pleasing and attractive layout. Instead of flooding your mood board with a hundred thumbnail images, select only the most representative images (around a dozen or so), perhaps the "pictures which paint a thousand words". Also instead of uniformly sized images, make the most important ones bigger than the others so that the composition has a "hero" and the others are subordinates that support the main image.
Friday, August 14, 2009
Ideo-pleasure

People patronize products which display or satisfy their ideological beliefs. Jogging strollers were designed for people who want to be active and fit while taking their babies for a stroll around the park; the Dyson bagless vacuum cleaner caters for those who dislike the idea of disposable vacuum bags.
Ideo-pleasure: sustainability

Many people support products which show their ideologies in the preservation and conservation of the natural environment.
Last year the ABC show The Gruen Transfer challenged advertising designers to create an ad which helps people believe that climate change is a good thing.
Socio-pleasure

People patronize certain products to show that they belong to some social group. Starbucks appeals to certain groups of people (apparently they are less preferred in Australia: 61 of its 84 stores were planned for closure in Aug 2008, believed to be due to a failure in truly understanding Australia's cafe culture).
Doc Martens boots and shoes are especially popular among skinheads, punks, grungers and members of a few other youth subcultures.
Physio Pleasure
 Physio pleasure is what you experience when you enter your brand new car and smell its freshness; or when you use the Oxo Good Grips potato peeler and experience delight in its soft texture and ease of use and that is so inviting to grab; or when you listen to the sound of ice-cold beer frothing as you pour it into a mug. Physical pleasure is just that: gratification of the senses.
Physio pleasure is what you experience when you enter your brand new car and smell its freshness; or when you use the Oxo Good Grips potato peeler and experience delight in its soft texture and ease of use and that is so inviting to grab; or when you listen to the sound of ice-cold beer frothing as you pour it into a mug. Physical pleasure is just that: gratification of the senses.
Thursday, August 13, 2009
Four Pleasures Framework
 In 1992 Dr Lionel Tiger wrote The Pursuit of Pleasure, in which he espoused a framework classifying pleasures into four different types.
In 1992 Dr Lionel Tiger wrote The Pursuit of Pleasure, in which he espoused a framework classifying pleasures into four different types.The framework models four conceptually distinct types of pleasure – physical, social, psychological and ideological.
- Physio-Pleasure: bodily pleasures derived from the senses. Could cover tactile and olfactory properties of products.
- Socio-Pleasure: enjoyment derived from relationships with others. Products may confer social status or identity or may play a role in social situations.
- Psycho-Pleasure: pleasure in people's thoughts and minds. Includes their cognitive and emotional reactions to products.
- Ideo-Pleasure: concerns people's values. People would buy products which express their personal values, for example, concern for environment or sustainable living.
The Open University has an interactive site on designing for the four pleasures.
Lionel Tiger's framework was further popularized by Dr Patrick Jordan in three of his books, Designing Pleasurable Products, How to Make Brilliant Stuff that People Love, and Pleasure with Products: Beyond Usability. In these books, he provides numerous examples and insights and practical tools and methods for designing mass-market products that are successful in connecting emotionally with consumers and create pleasurable user experiences.
Reflective design

 The Juicy Salif, designed by Philip Starck in 1990 for Alessi, is considered one of the icons of industrial design. Originally made of cast and polished aluminium, on its tenth anniversary 10,000 gold-plated versions were made. However, citric acid in a lemon discolors and erodes the gold plating. Starck is rumored to have said, "My juicer is not meant to squeeze lemons; it is meant to start conversations".
The Juicy Salif, designed by Philip Starck in 1990 for Alessi, is considered one of the icons of industrial design. Originally made of cast and polished aluminium, on its tenth anniversary 10,000 gold-plated versions were made. However, citric acid in a lemon discolors and erodes the gold plating. Starck is rumored to have said, "My juicer is not meant to squeeze lemons; it is meant to start conversations".The DNA staircase, designed by Ross Lovegrove in 2003, looks like a strand of life itself. Lovegrove likes to say DNA -- design, nature, art -- lies at the heart of his work. This staircase is made out of fiberglass and unidirectional carbon using a contemporary manufacturing technique called bladder molding.
Possessing celebrity-designed objects like these can be a reflection of what types of products we enjoy being seen with us or the class we want people to associate us with (and obviously shows how much disposable income we might have!).
Behavioral design
 The seat adjustment controls for the Mercedes Benz car is an example of good behavioral design. The conceptual model is clear: simply move the picture of the seat the same way you want the real seat to move.
The seat adjustment controls for the Mercedes Benz car is an example of good behavioral design. The conceptual model is clear: simply move the picture of the seat the same way you want the real seat to move.Another is PingPongPlus, a digitally enhanced version of the classic table tennis. It is played with ordinary, un-tethered paddles and balls, and features a "reactive table" that incorporates sensing, sound, and projection technologies. Images of water and a school of fish are projected onto the surface of the ping pong table. Each time the ball hits the table, the computer sense its position, causing the images of ripples to spread out from the ball and the fish to scatter. It enhances the experience of playing ping pong.
Visceral design
 Visceral design is about visual appearances making a significant first impact, hopefully pleasurable. Master chefs take time in ensuring food are presented in the most enticing manner.
Visceral design is about visual appearances making a significant first impact, hopefully pleasurable. Master chefs take time in ensuring food are presented in the most enticing manner.Ron Arad designed this concrete stereo in 1983, intriguing at the visceral level but doubtful if anybody would really want to use one.

Same with the 1989 Hot Bertaa kettle by Philip Starck, graceful and elegant but behaviorally dysfunctional. In Starck's words:
"With hindsight, I was just trying to get myself noticed, I wanted to make a masterly, sculptural object. In fact, this sculptural object is one of my worst pieces ever. It isn't very functional, it's dated, too fashion conscious. It's one of the things I'm most ashamed of... After 5 years (of development at Alessi), we couldn't recall why this object existed. So if a thing starts out badly, it ends badly, too. That piece was one of my big regrets. It illustrates the limitations of design, and it was responsible for my gradual loss of interest in stylistic design and masterly design."
Successful products have to appeal not just at the visceral level but also at the behavioural level at least (and hopefully up to the reflective level).
Three-Level Theory of Cognitive Processing
 Donald Norman, in his book Emotional Design: why we love (or hate) everyday things, proposed three levels by which humans holistically analyze aspects of products:
Donald Norman, in his book Emotional Design: why we love (or hate) everyday things, proposed three levels by which humans holistically analyze aspects of products:1. Visceral level: the most immediate level of processing, in which we react to visual and other sensory aspects of a product before we actually interact with it. Helps us make rapid decisions about what is good, bad, safe or dangerous. Visceral design often refers to enhancing visual appearance.
2. Behavioural level:the middle level of processing, the one that lets us manage simple, everyday behaviors. Interaction design, semantics and usability practices have primarily addressed this level of cognitive processing. Behavioral design tells us how to "behave" or "respond" to messages the products give us, for instance how to use or interact with the product in a certain way. A simple push plate on a glass door tells us that this door can be opened by pushing, not pulling.
3. Reflective design: the least immediate level of processing, which involves conscious consideration and careful reflection on past experiences. Through reflection, we are able to integrate our experiences with designed artifacts into our broader life experiences and, over time, associate meaning and value with the artifacts themselves. Reflective design is about considering how long-term relationships between products and owners can be built. Thus reflective design can tell us about the owner's taste in products, since the products that people allow others to see themselves possessing can be a reflection of what he/she wants to be in life.
Donald Norman's framework provides a method by which designers can develop a richer understanding of users and their experiences.
More on this in Donald Norman's blog:
http://www.jnd.org/dn.mss/emotional_desig.html
 To illustrate the effect of this theory, here's an example. Note that it is not often possible to separate out the three levels. In the real world, all are operating at the same time.
To illustrate the effect of this theory, here's an example. Note that it is not often possible to separate out the three levels. In the real world, all are operating at the same time.The Apple iPhone is said to function really well at all three levels. Viscerally, it's attractive. Behaviorally, it's elegant and friendly to use; though you have thousands of stuff stored in its it's not hard to find the one you want. At reflective level, it shows how the owner wants to be perceived as.
Manifestations of Product Experience
 Subjective feelings: there is a conscious awareness of change in core affect.
Subjective feelings: there is a conscious awareness of change in core affect.Example: when irritated by package difficult to open, we also feel irritated
Physiological reactions: changes in autonomic nervous system accompany affective experiences.
Example: dilated pupils, produce sweat when excited
Expressive reactions: facial, vocal , postural expressions accompany affective experiences
Example: we smile, frown, express body language when we are happy or unhappy about experiencing a new product
Behavioural reactions: actions one engages in when experiencing a change in core affect.
Example: we approach a product we find attractive or intriguing, we avoid those we find irrelevant to us, we attack those which offend or annoy us, we take good care of products which are memorable or irreplaceable to us.
More on this topic in this article:
Pieter Desmet & Paul Hekkert. 2007. Framework of Product Experience. International Journal of Design. Vol 1 No 1.
Product Experience by Schifferstein & Ekkert
 In this book Hendrik Schifferstein and Paul Ekkert define product experience as "all possible affective experiences involved in human product interaction".
In this book Hendrik Schifferstein and Paul Ekkert define product experience as "all possible affective experiences involved in human product interaction".They categorize three types of product interactions:
1. Instrumental interaction: when we use, operate or manage products.
Example: we experience irritation when TV doesn't respond to remote control, and pleasure when a well-designed online booking system proves easy to operate.
2. Non-instrumental interaction: do not directly serve a function in operating a product.
Example: playing with or caressing a product, being delighted by the soft touch of a seat.
3. Non-physical interaction: when we fantasise about, remember, or anticipate usage or possible consequences of interaction.
Example: we desire for a new abdominal workout device with the anticipation that with this device the perfect body is within reach.
Wednesday, August 12, 2009
Psycho Pleasure: Funny?
 ©1995 Kenji Kawakami. Chindōgu: Un-useless Japanese Inventions. Book + website + flash movie.
©1995 Kenji Kawakami. Chindōgu: Un-useless Japanese Inventions. Book + website + flash movie.©2001 Ted VanCleave. Totally absurd inventions: America's Goofiest Patents. Book + Website.
History of useless inventions on DesignBoom
These images are NOT here as examples of what you should do for Project One: Experience Enrichment, but rather what you should NOT do!!!!
I am hopeful though that the fun that these "unuseless" inventions deliver would inspire you into conceptualizing useful products which would enhance the daily lives of your target consumers.
Tuesday, August 11, 2009
S6 Visual Illusion


 AXE Effect towels, by Clinton Manson and Dominic Stallard of Lowe Mena Dubai, 2007
AXE Effect towels, by Clinton Manson and Dominic Stallard of Lowe Mena Dubai, 2007Donsbedovertrek by Ché Mannenblad, 2007
Bus and truck graphics


Surprise as a Design Strategy
 Geke DS Ludden, Hendrik NJ Schifferstein, and Paul Hekkert. 2008. Surprise as a Design Strategy. Design Issues, Vol 24, No 2.
Geke DS Ludden, Hendrik NJ Schifferstein, and Paul Hekkert. 2008. Surprise as a Design Strategy. Design Issues, Vol 24, No 2.S1 New material with unknown characteristics
S2 New material that looks like familiar material
S3 New appearance for known product or material
S4 Combination with transparent material
S5 Hidden material characteristics
S6 Visual illusion
What makes life worth living?
 Mihály Csíkszentmihály, the world's leading researcher on positive psychology, questions "What makes a life worth living?" in this 2004 TED talk. The answer is NOT money! He emphasizes that we can find pleasure and lasting satisfaction in activities that bring about an emotional state of "flow", or full mental immersion. He proposes 8 types of flow states, varying in their skill levels and challenge levels.
Mihály Csíkszentmihály, the world's leading researcher on positive psychology, questions "What makes a life worth living?" in this 2004 TED talk. The answer is NOT money! He emphasizes that we can find pleasure and lasting satisfaction in activities that bring about an emotional state of "flow", or full mental immersion. He proposes 8 types of flow states, varying in their skill levels and challenge levels.Experience Enrichment 2008
Have a look at some of the works from the Experience Enrichment 2008 project:
Lyvia Alam
Derek Mansur
Saba Zare
Andrew Cook
Eric Chau
Mina Chung
Hollie Baigent
Ray Paraan
Thomas Wilson
Jennifer Rondolo
Philip Serna
Michael Brock
Jeffrey Chandler
Jessica Tong
Lyvia Alam
Derek Mansur
Saba Zare
Andrew Cook
Eric Chau
Mina Chung
Hollie Baigent
Ray Paraan
Thomas Wilson
Jennifer Rondolo
Philip Serna
Michael Brock
Jeffrey Chandler
Jessica Tong
Thursday, August 6, 2009
Sample Sketches





Here are samples of pen/ink sketches done by former UNSW students Sin Ee Wang and Wilson Du, and also lecturer Andrew Fowkes. These are the type of industrial designer sketches that we're asking you to do for Task Two, Product Sketching; not "still life" charcoal paintings, so please avoid smudging pencils or pastels as shading.
Subscribe to:
Comments (Atom)










 ©2003 Monica Bonvicini.
©2003 Monica Bonvicini. 







